In the world of search engine optimization (SEO), Schema markup plays a crucial role. By implementing Schema markup, you can enhance your website’s visibility on search engines and attract more clicks. In this blog post, we will explore what Schema markup is, why it is important, and how you can implement it for rich snippets in on-site SEO.
What is Schema Markup?
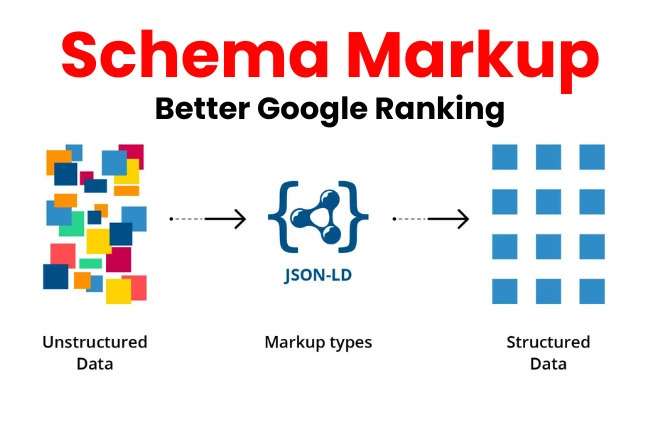
Schema markup is a form of microdata. When you add it to your website’s HTML, it helps search engines understand your content better. This improved understanding allows search engines to display your content more effectively in search results.
For example, if you have a recipe on your website, Schema markup can help search engines show the cooking time, ingredients, and even a picture of the dish in the search results. This additional information is known as a rich snippet.
Why is Schema Markup Important?
Schema markup offers several benefits for on-site SEO. Here are some key reasons why you should consider implementing it:
- Enhanced Visibility: Rich snippets stand out in search results. They provide more information than regular snippets, which can attract more clicks.
- Improved Click-Through Rates: When users see detailed information about your content directly in search results, they are more likely to click on your link. This can lead to higher click-through rates (CTR).
- Better Search Rankings: While Schema markup itself is not a direct ranking factor, the improved user engagement it drives can positively impact your search rankings.
- Greater User Experience: Rich snippets provide users with quick answers and relevant information. This enhances the user experience and can reduce bounce rates.
Choose Web Design For You for your upcoming on-site SEO services
Types of Schema Markup
There are various types of Schema markup you can use, depending on your content. Here are a few common ones:
- Article: Use this for news articles, blog posts, and other written content.
- Product: Ideal for e-commerce websites. It helps display product information, including price, availability, and reviews.
- Local Business: Useful for local businesses. It shows information like address, phone number, and business hours.
- Event: Use this for events. It highlights details such as dates, locations, and ticket prices.
- Recipe: Perfect for food blogs. It helps show ingredients, cooking time, and nutritional information.
How to Implement Schema Markup
Implementing Schema markup may seem daunting, but it is quite straightforward. Follow these steps to add Schema markup to your website:
1. Identify the Content
First, determine which content on your website will benefit from Schema markup. This could be products, articles, events, or other relevant information.
2. Use a Schema Markup Generator
Next, use a Schema markup generator to create the necessary code. Many free tools are available online. Google’s Structured Data Markup Helper is a great option.
3. Add the Schema Markup to Your HTML
Once you have generated the Schema markup code, add it to your website’s HTML. Ensure you place it in the correct section of your code to avoid errors.
4. Test the Schema Markup
Before publishing, test your Schema markup to ensure it is working correctly. Use Google’s Structured Data Testing Tool to check for any errors.
5. Monitor the Results
After implementation, monitor your search results to see the impact of the rich snippets. Use tools like Google Search Console to track your performance.
Best Practices for Schema Markup
To get the most out of Schema markup, follow these best practices:
Be Specific
Provide as much detail as possible in your Schema markup. The more specific you are, the better search engines can understand and display your content.
Keep it Updated
Regularly update your Schema markup to reflect any changes in your content. This ensures search engines always have the most accurate information.
Avoid Overuse
While Schema markup is beneficial, do not overuse it. Focus on marking up the most important and relevant content.
Use JSON-LD
Google recommends using JSON-LD (JavaScript Object Notation for Linked Data) for adding structured data to your website. It is easier to read and implement compared to other formats.
Regular Testing
Regularly test your Schema markup to ensure it remains valid and error-free. This helps maintain the effectiveness of your rich snippets.
Conclusion
Schema markup is a powerful tool for enhancing your on-site SEO. By implementing it, you can create rich snippets that improve your website’s visibility, click-through rates, and overall user experience.
Start by identifying the content on your website that would benefit from Schema markup. Use a Schema markup generator to create the code, add it to your HTML, and test it for errors. By following best practices and regularly updating your markup, you can maximize the benefits of this SEO strategy.
Embrace Schema markup today to give your website the boost it needs in search engine results. With better visibility and increased user engagement, you can drive more traffic to your site and achieve greater success in your online endeavors.